And in your CSS:
.like-wrap{
width:100%;
}
.like-wrap * {
width:100% !important;
}
* selector selects every child element in .like-wrap.
And in your CSS:
.like-wrap{
width:100%;
}
.like-wrap * {
width:100% !important;
}
* selector selects every child element in .like-wrap.
$latest_invoice = mysql_query('SELECT SUBSTRING(Invoice, 4) FROM table WHERE Invoice LIKE "%MB-%"');
Now how to get the biggest number? Tried this:
$latest_invoice = mysql_query('SELECT MAX(SUBSTRING(Invoice, 4)) FROM table WHERE Invoice LIKE "%MB-%"');
It gave 99.
But it was wrong, it had to be 255.
Invoice number was in a string-format, but I needed a number. Solutions:
1) - add 0 and MySQL automatically converts it.
$latest_invoice = mysql_query('SELECT MAX(SUBSTRING(Invoice, 4) + 0) FROM table WHERE Invoice LIKE "%MB-%"');
The result was my needed 255. Now I had to add 1 to get the next number, but PHP treats it still as a string.
To convert to number, as I needed only full numbers, I used (int).
2) Use only number part of the string — I know that first three characters in my string will always be MB-.
$latest_invoice = mysql_query('SELECT MAX(CAST(substring(Invoice, 4, length(Invoice)-3) AS UNSIGNED)) FROM table WHERE Invoice LIKE "%MB-%"');
and in PHP only add 1:
//HTTP redirect - doesn't put the originating page in the session history
window.location.replace("http://whatever.com");
//clicking on a link
window.location.href = "http://whaterver.com"
source
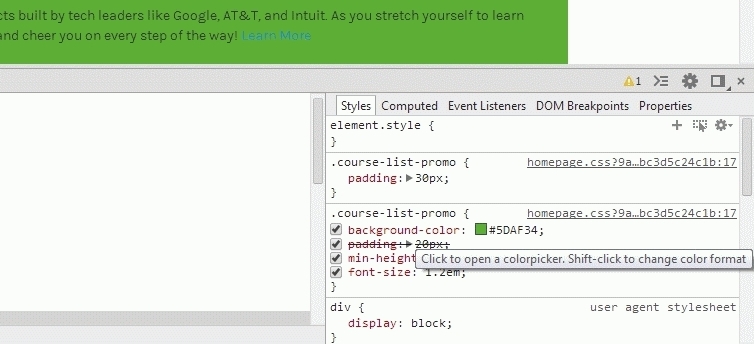
[caption id="attachment_122" align="alignnone" width="754"] If you hover color's checkbox - the hint is there.[/caption]
If you hover color's checkbox - the hint is there.[/caption]
Click on color's checkbox, it opens colorpicker and you can play with colors directily in your browser.
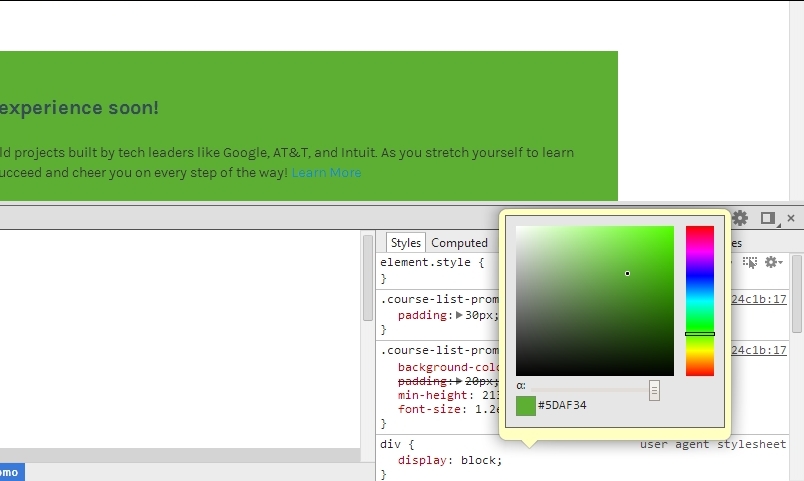
[caption id="attachment_126" align="alignnone" width="804"] You can test colors using Chrome Developers colorpicker[/caption]
You can test colors using Chrome Developers colorpicker[/caption]
If you press SHIFT and click color's checkbox — it changes color format: hex → rgb → hsl.
If you click on any numerical value and use your mouses's scroll — you can change it as you wish, smaller or bigger.