-
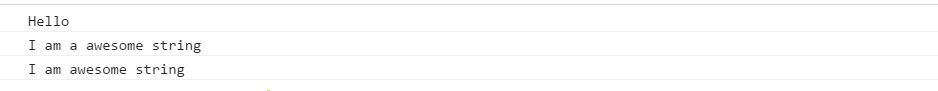
Interpolated strings in console.log()
console.log('Hello'); console.log('I am a %s string', 'awesome' ); var string = "awesome"; console.log(`I am ${string} string`);
-
Styling console.log()
console.log('%c I am awesome string', 'color:#BADA55; font-size:20px;');
- Warning—console.warn()
console.warn("No!");
- Error—console.error()
console.error("Smth went wrong!");
- Info—console.info()
console.info("console.info() is for providing info!");
- Clearing console—console.clear()— simpliest way to clear console.
- Testing—console.assert() - returns only if the statemeny is false
console.assert (1===1, 'That is true'); // won't show anything console.assert (1===2, 'That is wrong'); //shows text const p = document.querySelector('p'); console.assert (p.classList.contains('whatever'), 'No such class!');
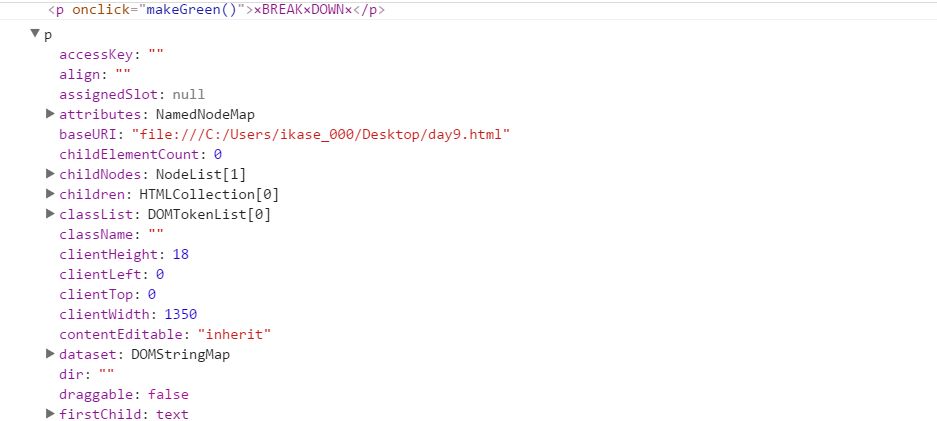
- Viewing DOM elements—console.dir
console.log(p); //shows actual element itself console.dir(p); // shows all the element's attributes and methods
Image shows only a fragment of console.dir():
- Grouping together—console.group()—uncollapsed version
dogs.forEach(dog => { console.group(`${dog.name}`); // uncollapsed console.log(`This dog is ${dog.age} years old`); console.groupEnd(`${dog.name}`); // important to put otherwise inside each other });
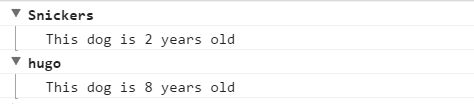
- Grouping together—console.group()—collapsed version
dogs.forEach(dog => { console.groupCollapsed(`${dog.name}`); // collapsed console.log(`This dog is ${dog.age} years old`); console.groupEnd(`${dog.name}`); // important to put otherwise inside eacother });Hugo is clicked open to show provided information:
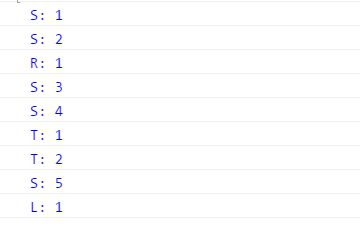
- Counting—console.count()
console.count('S'); console.count('S'); console.count('R'); console.count('S'); console.count('S'); console.count('T'); console.count('T'); console.count('S'); console.count('L');
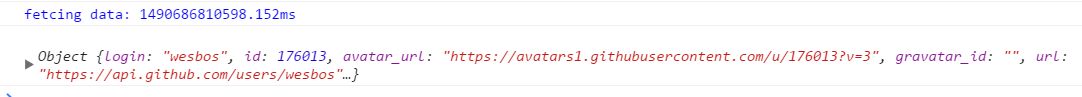
- Timing—console.time()— how long operation takes time
console.time('fetching data'); fetch('https://api.github.com/users/wesbos') .then(data => data.json()) .then(data =>{ console.timeEnd('fetcing data'); console.log(data); });
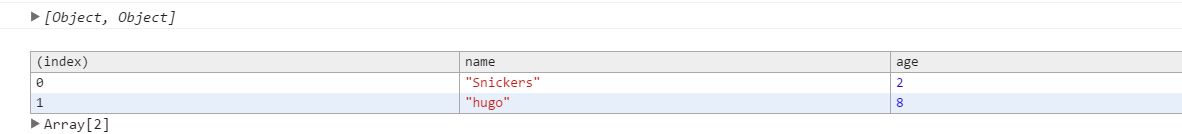
- console.table()—displays tabular data as table
console.log(dogs); console.table(dogs);//same size of objects

JavaScript30 – Day 9
JavaScript30 is 30-day vanilla javaScript coding challenge by Wes Bos (@wesbos).
The purpose of these posts is to reflect my troubles and moments of ahhaa.
Lessons from Day 9:
Demo - Day 9
Some console tricks (on Win Ctrl+Shift+I)